WebMIS 1.0.0 beta 发布,全栈开发基础框架
WebMIS
全栈开发基础框架,包括 PHP / Python / SpringBoot / Phalcon / Flutter / NodeJS / Vue / Swoole / Redis / API 等技术,为企业提供一套完整的技术解决方案,满足快速开发的同时,坚固源码文件规划,前后端人员配合和技术体系规范。
Phalcon - PHP后台框架
采用PHP和Phalcon开发,包括HMVC模块化管理、自动路由、CLI命令行、Socket通信、redis缓存、Token机制等功能。 运用命名空间合理规划类,并提供支付宝、微信、文件上传、图像处理、分页、二维码等常用类。
- 文档: https://webmis.vip/docs/phalcon/install/index
- Demo-网站: https://demo-api.webmis.vip/
- Demo-前端API: https://demo-api.webmis.vip/api/
- Demo-后台API: https://demo-api.webmis.vip/admin/
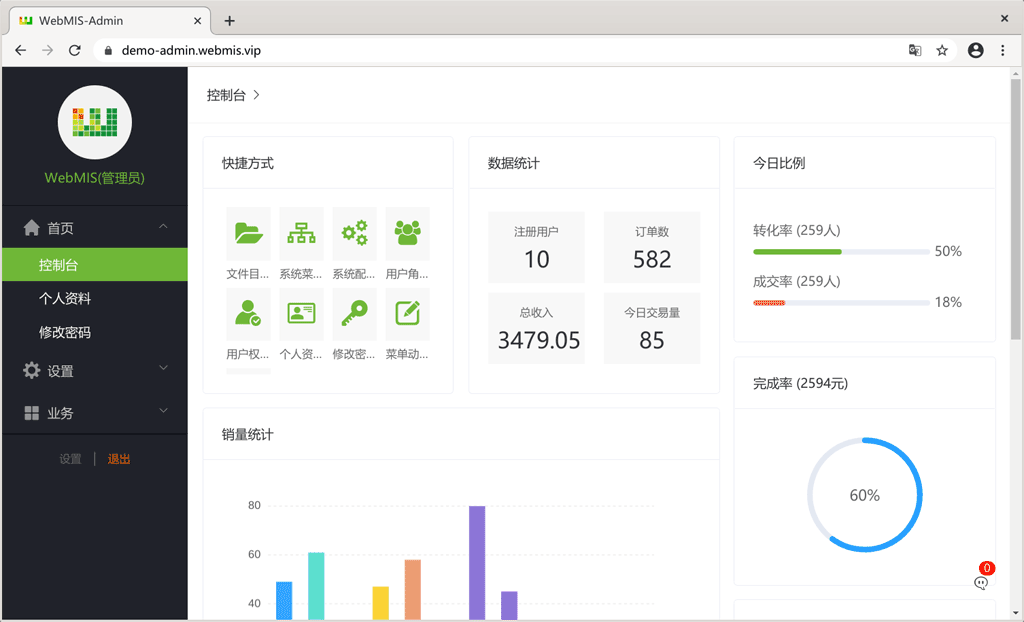
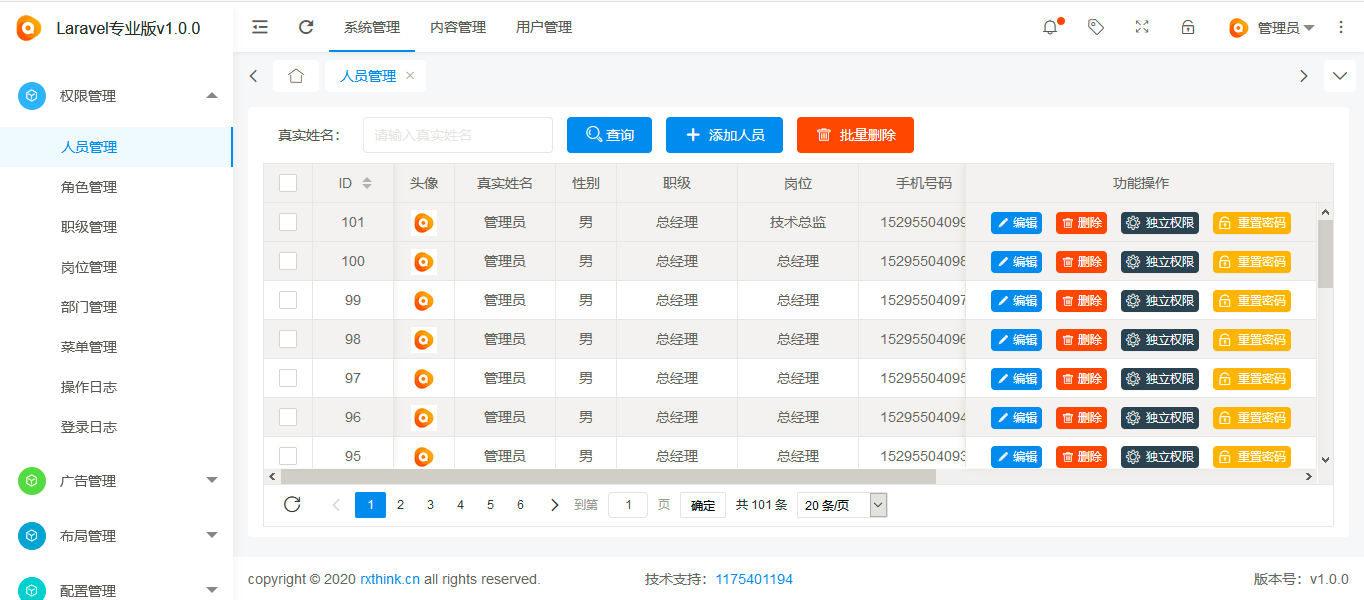
VueAdmin - 后台管理系统
采用Vue2和ElementUI开发,包括APP自动更新、Socket通信、菜单管理、动作菜单、用户多权限、角色权限,文件管理等功能。 可通过后台创建功能菜单,并分配不同用户、不同动作(添加、编辑、删除等)。提供Socket客户端,可链接到服务器处理各种即时业务。 系统配置可更改登录页头像、背景、版权信息等。
- 文档: https://webmis.vip/docs/admin/install/index
- Demo: https://demo-admin.webmis.vip/ 帐号: admin 密码: 123456


Api - 接口调试工具
采用Vue2和ElementUI开发,包括get、post、put、delete、request请求方式。 主要用于团队内部基本接口调试使用,如有特殊需求可深层次开发。
- 文档: https://webmis.vip/docs/api/install/index

Project - 项目资料
APP设计规范、证书、数据库文件、字体图标等


Flutter - APP项目
采用Flutter开发,包括APP自动更新、Socket通信、底部导航菜单、PageView页面布局、Scroller滑动、Popup弹出层等功能。 封装函数,规范命名和参数,便于从JS开发切换回来的适应问题,合理规划开发。
- 文档: https://webmis.vip/docs/flutter/install/index
VueAPP - 混合型APP(H5+Runtime)
采用Vue2和5+Runtime开发,包括APP自动更新、Socket通信、仿手机页面切换效果、底部导航菜单、Scroller滑动、Popup弹出层等功能。 运用模块化思路整体规划项目,分别将项目划分页面、Ui组件、JS模块三个部分,便于维护和扩展。 封装函数,规范命名和参数,统一APP和小程序使用方式,实现一次开发稍加改动便可兼容多种小程序。 另外,这是前后台配套的全栈式解决方案,处理登录、验证、缓存、列队等问题。
- 文档: https://webmis.vip/docs/app/install/index
- Demo: https://demo-app.webmis.vip/
小程序 - 微信(WeApp)、支付宝(AliApp)
封装函数,规范命名和参数,统一APP和小程序使用方式,实现一次开发稍加改动便可兼容多种小程序。
- 文档: https://webmis.vip/docs/app/wapp/config




相关链接
本文由 帝一博客 原创发布。用户在本站发布的原创内容(包括但不仅限于回答、文章和评论),著作权均归用户本人所有。独家文章转载,请联系邮箱:17762131@qq.com。获得授权后,须注明本文地址: https://bubukou.com/itzixun/1646.html
-
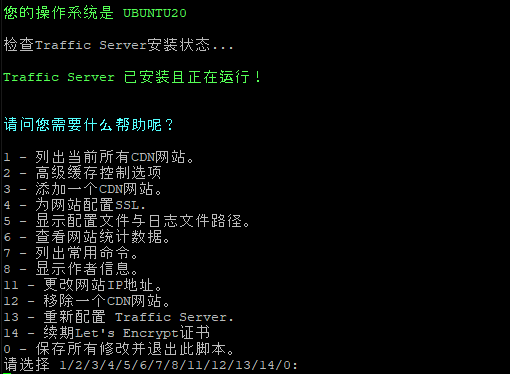
一键CDN搭建脚本,全自动配置高性能的CDN缓存节点,中英文...
2022-10-11 23:47
-
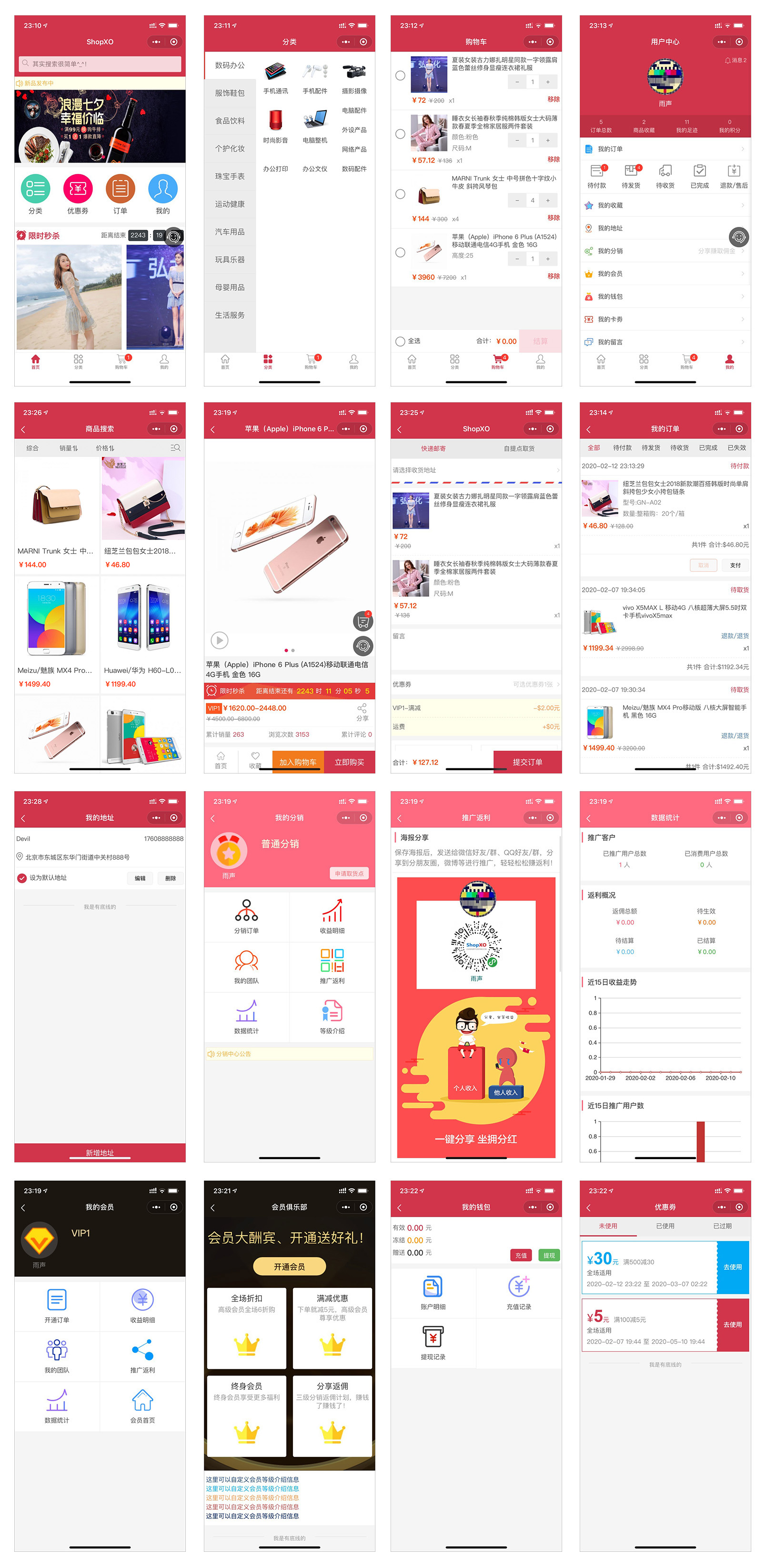
ShopXO 免费开源商城 v2.0.2 发布
2021-04-28 10:48
-
【Linux】linux常用基本命令
2020-10-30 09:43
-
UNIX 时间 16 亿秒纪念
2020-10-27 09:50
-
WordPress 已经过时?创始人与新架构拥护者开战
2020-10-15 10:01
-
iPhone12系列不附赠耳机充电器
2020-10-14 10:31
-
国产芯片项目迎“烂尾潮”,六个百亿级项目停摆
2020-10-14 09:22
-
iPhone12或掀换机超级周期 掀起一阵换机热潮
2020-10-13 10:47
-
WebMIS 1.0.0 beta 发布,全栈开发基础框架
2020-10-09 22:04
-
LaravelWeb v1.1.0 旗舰版发布,升级代码生成...
2020-10-09 18:36











网友留言评论